Замена компонента Ext.form.field.Date на Ext.ux.form.DateTimeField и шаблона автоматической генерации интерфейсов
Заменим стандартный компонент дизайнера интерфейса Ext.form.field.Date на Ext.ux.form.DateTimeField с поддержкой ввода времени и шаблон автоматической генерации интерфейсов.
Для примера возьмем сторонний компонент Ext.ux.DateTimeField
http://www.sencha.com/forum/showthread.php?137242
Скачиваем архив, находим в нем четыре js-файла с классами:
- UX_DateTimeField.js
- UX_DateTimeMenu.js
- UX_DateTimePicker.js
- UX_TimePickerField.js
Копируем файлы на платформу в папку js/lib/ext_ux/
Теперь необходимо описать объект дизайнера интерфейсов, делается это в два шага:
1) Создание класса объекта
Поскольку это поле формы, расположим его по адресу www/system/library/Ext/Component/Field/Ux/Datetime.php
Опишем класс, т.к. у него не будет явной собственной логики, достаточно просто объявить класс и отнаследовать его от Ext_Object.
<?php
class Ext_Component_Field_Ux_Datetime extends Ext_Object{
}
2) Описание набора свойств компонента
Создадим класс свойств по адресу www/system/library/Ext/Property/Component/Field/Ux/Datetime
В этом классе должны описываться свойства компонента ExtJs, если быть точнее, параметры config.
<?php
class Ext_Property_Component_Field_Ux_Datetime extends Ext_Property_Form_Field_Date
{
static public $extend = 'Ext.ux.form.DateTimeField';
static public $xtype = 'datetimefield';
}
Поскольку компонент наследует все свойства от DateField и не содержит собственных настроек, просто отнаследуем класс от Ext_Property_Form_Field_Date.
Далее необходимо указать системные настройки компонента:
- static public $xtype - xtype компонента, в данном случае это datetimefield;
- static public $extend - имя класса для конструкции extend и Ext.create, в данном случае это Ext.ux.form.DateTimeField.
Теперь компонент будет автоматически распознан системой, осталось подключить js-файлы в интерфейс.
В DVelum версии 0.8.9 и выше заносим их в файл конфигурации system/config/js_inc_backend.php :
<?php
return array(
...
'/js/lib/ext_ux/UX_DateTimeField.js'=> array('order'=>4,'minified'=>false),
'/js/lib/ext_ux/UX_DateTimeMenu.js'=> array('order'=>5),'minified'=>false),
'/js/lib/ext_ux/UX_DateTimePicker.js'=> array('order'=>3,'minified'=>false),
'/js/lib/ext_ux/UX_TimePickerField.js'=> array('order'=>2,'minified'=>false),
...
);
В более ранних версиях системы придется подключать эти файлы в контроллерах:
Backend_Controller_Crud и Backend_Designer_Sub_Viewframe
Возможно понадобится добавить в Backend_Controller:
<?php
abstract class Backend_Controller_Crud extends Backend_Controller
{
public function indexAction()
{
...
$this->_resource->addJs('/js/lib/ext_ux/UX_TimePickerField.js', 1);
$this->_resource->addJs('/js/lib/ext_ux/UX_DateTimePicker.js', 2);
$this->_resource->addJs('/js/lib/ext_ux/UX_DateTimeField.js', 1);
....
<?php
class Backend_Designer_Sub_Viewframe extends Backend_Designer_Sub
{
public function indexAction()
{
...
$res->addJs('/js/lib/ext_ux/UX_TimePickerField.js', 0);
$res->addJs('/js/lib/ext_ux/UX_DateTimePicker.js', 0);
$res->addJs('/js/lib/ext_ux/UX_DateTimeField.js', 0);
....
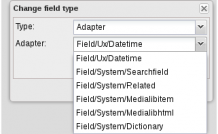
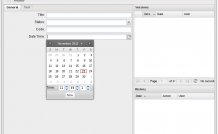
На этом все, компонент интегрирован в систему. Проверить его можно, загрузив дизайнер интерфейсов, выбрав поле формы и на панели свойств нажав Change field type.
Поле появится в списке адаптеров.
Возможно, возникнет желание использовать это поле при импорте данных из ORM и при автоматической генерации интерфейса (вместо «datefield»). Подменить поле достаточно просто.
Открываем файл класса Backend_Designer_Import (www/system/app/Backend/Designer/Import.php)
Находим в нем метод static public function convertOrmFieldToExtField и заменяем кусок, отвечающий за создание поля даты:
Ext_Factory::object('Form_Field_Date'); на Ext_Factory::object('Component_Field_Ux_Datetime');
Выставляем формат $newField->format = 'd.m.Y H:i:s';
class Backend_Designer_Import
{
...
static public function convertOrmFieldToExtField($name , $fieldConfig)
{
...
/*
* Date time
*/
elseif(in_array($type, Db_Object_Builder::$dateTypes, true))
{
switch ($type)
{
case 'date':
$newField = Ext_Factory::object('Form_Field_Date');
$newField->format = 'd.m.Y';
$newField->submitFormat = 'Y-m-d';
break;
case 'datetime':
$newField = Ext_Factory::object('Component_Field_Ux_Datetime');
$newField->format = 'd.m.Y H:i:s';
$newField->submitFormat = 'Y-m-d H:i:s';
break;
case 'time':break;
/*
* not used
*/
$newField = Ext_Factory::object('Form_Field_Time');
break;
}
}
...
}
....
Теперь интерфейс генерируется с этим полем.
$res->