Замена компонента Ext.form.field.Date на Ext.ux.form.DateTimeField и шаблона автоматической генерации интерфейсов DVelum 1.x
Заменим стандартный компонент дизайнера интерфейса Ext.form.field.Date на Ext.ux.DateTimeField с поддержкой ввода времени и шаблон автоматической генерации интерфейсов.
Для примера возьмем сторонний компонент Ext.ux.DateTimeField
https://github.com/gportela85/DateTimeField/tree/master/src
Скачиваем два js-файла:
- DateTimeField.js
- DateTimePicker.js
Копируем файлы на платформу в папку www/js/lib/ext_ux/
Теперь необходимо описать объект дизайнера интерфейсов, делается это в два шага:
1) Создание класса объекта
Поскольку это поле формы, расположим его по адресу dvelum/library/Ext/Component/Field/Ux/Datetime.php
Опишем класс, т.к. у него не будет явной собственной логики, достаточно просто объявить класс и отнаследовать его от Ext_Object.
<?php
class Ext_Component_Field_Ux_Datetime extends Ext_Object{
}
2) Описание набора свойств компонента
Создадим класс свойств dvelum/library/Ext/Property/Component/Field/Ux/Datetime.php
В этом классе должны описываться свойства компонента ExtJs, если быть точнее, параметры config.
<?php
class Ext_Property_Component_Field_Ux_Datetime extends Ext_Property_Form_Field_Date
{
static public $extend = 'Ext.ux.DateTimeField';
static public $xtype = 'datetimefield';
}
Поскольку компонент наследует все свойства от DateField и не содержит собственных настроек, просто отнаследуем класс от Ext_Property_Form_Field_Date.
Далее необходимо указать системные настройки компонента:
- static public $xtype - xtype компонента, в данном случае это datetimefield;
- static public $extend - имя класса для конструкции extend и Ext.create, в данном случае это Ext.ux.DateTimeField.
Теперь компонент будет автоматически распознан системой, осталось подключить js-файлы в интерфейс.
Вносим изменения в в файл конфигурации js_inc_backend.php, для этого копируем application/configs/dist/js_inc_backend.php в application/configs/local/js_inc_backend.php
и добавляем в сецию JS следующие строки:
<?php
...
'js' => [
...
'/js/lib/ext_ux/DateTimePicker.js'=> ['order'=>3, 'minified'=>false],
'/js/lib/ext_ux/DateTimeField.js'=> ['order'=>4, 'minified'=>false],
]
...
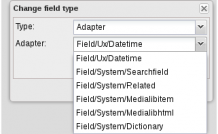
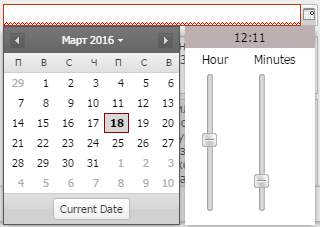
На этом все, компонент интегрирован в систему. Проверить его можно, загрузив дизайнер интерфейсов, выбрав поле формы и на панели свойств нажав Change field type.
Поле появится в списке адаптеров.
Возможно, возникнет желание использовать это поле при импорте данных из ORM и при автоматической генерации интерфейса (вместо «datefield»). Подменить поле достаточно просто.
Открываем файл класса Backend_Designer_Import (dvelum/app/Backend/Designer/Import.php)
Находим в нем метод static public function convertOrmFieldToExtField и заменяем кусок, отвечающий за создание поля даты:
Ext_Factory::object('Form_Field_Date'); на Ext_Factory::object('Component_Field_Ux_Datetime');
Выставляем формат $newField->format = 'd.m.Y H:i:s'; так же не забываем выставить нужный формат $newField->submitFormat и altFormats.
class Backend_Designer_Import
{
...
static public function convertOrmFieldToExtField($name , $fieldConfig)
{ ...
/*
* Date time
*/
elseif(in_array($type, Db_Object_Builder::$dateTypes, true))
{
switch ($type)
{
case 'date':
$newField = Ext_Factory::object('Form_Field_Date');
$newField->format = 'd.m.Y';
$newField->submitFormat = 'Y-m-d'; break;
case 'datetime':
$newField = Ext_Factory::object('Component_Field_Ux_Datetime');
$newField->format = 'd.m.Y H:i:s';
$newField->submitFormat = 'Y-m-d H:i:s';
break;
case 'time':
break;
/*
* not used
*/
$newField = Ext_Factory::object('Form_Field_Time'); break;
}
} ...
} ....
Теперь интерфейс генерируется с этим полем.

$res->