Интерфейс редактирования ссылок на список объектов, на примере Related Articles
В этом примере мы разберем создание интерфейса редактирования поля, содержащего ссылку на список объектов.
Возьмем готовый пример Articles из Demo-сборки и добавим дополнительное поле related Articles. Оно будет похоже на Related Topics, которые уже реализованы.
Добавим новое поле в интерфейсе управления ORM:
- Field name: related_articles;
- Field title: Related Articles;
- Field type: Link;
- Link Type: Objects list;
- Object: Articles.
Для выбора связанной статьи нам понадобится упрощенная панель, содержащая список статей и их статус. Создадим новый проект в дизайнере интерфейсов, расположим его в папке panels и назовем articles:
Интерфейс будет простой (Grid, Store, Search) и будет содержать таблицу-хранилище и поле для поиска. Рассмотрим порядок действий.
Создадим хранилище, назовем его dataStore.
Настройки Proxy:
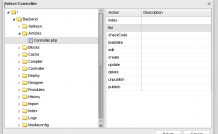
Установим url источника данных.
Поскольку в системе уже есть необходимый нам Action, просто укажем его следующим образом:
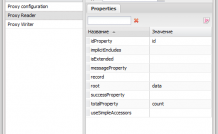
Установим свойства Proxy Reader:
Настроим поля Хранилища.
Импортируем поля из объекта articles.
Установим в настройках объекта dataStore свойство autoLoad в true.
Добавим в интерфейс компонент Grid и назовем его dataGrid, в основных настройках компонента укажем store: dataStore.
В интерфейсе управления колонками таблицы импортируем поля из dataStore и установим для них заголовки.
Для колонки Published укажем renderer: System/Publish.
Для колонки Title укажем свойство flex:1, align: center.
Закроем окно редактирования колонок и обновим вид (кнопка refresh View).
Поменяем колонки местами, поставив первой колонку Status (перетаскиванием) и уменьшим ее ширину (потянем за правый край колонки влево):
Добавим пагинацию:
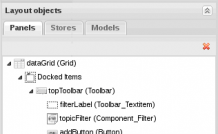
В dataGrid->dockedItems добавим компонеты:
- Toolba/Panel, назовем toolbar;
- Toolbar/Fill, назовем fill;
- Components/Field/Searchfield, назовем search.
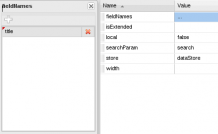
Компоненту search укажем настройки:
- local: false (фильтрация на стороне сервера);
- searchParam: search (такой параметр принимает Backend_Controller_Articles::listAction);
- store:dataStore.
Компоненту fieldName добавим поле title (поле, по которому будет происходить поиск и фильтрация):
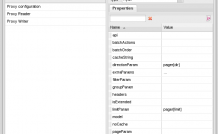
Интерфейс готов, можно посмотреть код, который будет сгенерирован для dataGrid, нажав на кнопку showCode:
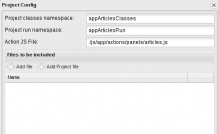
Поскольку мы делаем компонент для интерфейса, а не обычный интерфейс редактирования, нам необходимо изменить настройки проекта. Изменим пространство имен компонента, чтобы он не пересекался с другими элементами интерфейса. Для этого зайдем в projectConfig и установим следующие значения:
- classes namespace: appArticlesClasses (пространство имен классов компонента);
- run namespace: appArticlesRun (пространство имен исполнения кода);
- Action JS File оставим без изменений (файл содержащий рукописный исполняемый код).
Осталось объявить dataGrid компонентом, для этого в свойствах выставляем ему isExtended: true (это означает, что компонент будет создан как класс наследник Ext.grid.Panel).
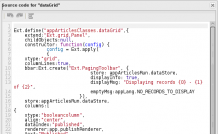
Проверим, как изменился исходный код компонента dataGrid, нажмем show Code:
Поскольку мы намереваемся использовать наш компонент совместно с Related Items Grid, для платформы с версией до 0.9 необходимо сделать небольшой override (в dvelum 0.9.x этого делать не нужно).
Открываем редактор кода (нижняя панель) и вносим туда следующий код:
Ext.onReady(function(){
Ext.override(appArticlesClasses.dataGrid ,{
initComponent:function(){
this.callOverridden();
this.dataGrid = this;
}
});
});
Этот override необходим для того, чтобы компонент Related Items Grid подхватил ссылку на dataGrid нашего компонента, в dvelum c версии 0.9 и выше это делается автоматически.
Компонент готов, сохраняем и закрываем проект.
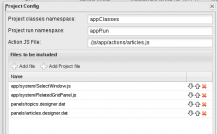
Добавим только что созданный компонент в интерфейс управления статьями. Откроем проект articles.designer.dat из корневой папки проектов, откроем Project Config и присоединим созданный проект компонента Related Articles к текущему проекту нажатием Add Project File.
Затем выберем /panels/articles.designer.dat и нажмем select, в проект добавится компонент:
Нажмем кнопку save.
В компонент editWindow добавим компонент components/field/Related Items Grid, назовем его related_articles:
Выставим этому компоненту свойства:
- fieldName: related_articles;
- title: Related Articles.
Нажмем кнопку refresh View, выберем компонент editWindow, нажмем кнопку showWindow и проверим, появилась ли дополнительная вкладка в окне редактирования статьи:
Осталось установить событие добавления элемента для этого компонента.
Откроем редактор кода и дополним метод initComponent следующим кодом:
this.childObjects.related_articles.on('addItemCall',function(){
var win = Ext.create('app.selectWindow',{
width:700,
height:600,
title:"Select Article",
dataPanel:Ext.create('appArticlesClasses.dataGrid',{}),
listeners:{
'itemSelected':{
fn:function(record){
this.childObjects.related_articles.addRecord(record);
},
scope:this
}
}
}).show();
},
this);
Этот код выполняет следующие действия:
- добавляет обработчик события ‘addItemCall’ (нажата кнопка «Добавить») для компонента related_articles;
- по этому событию создается окно типа app.selectWindow, которое в качестве панели со списком содержит наш компонент dataPanel:Ext.create('appArticlesClasses.dataGrid',{});
- добавляется обработчик события 'itemSelected' (элемент выбран) для компонента app.selectWindow, в котором осуществляется добавление записи в компонент related_articles:
Сохраняем код и проект.
Переходим в интерфейс управления статьями:
Редактор появился и функционирует.