Отображение проекта интерфейса в публичной части сайта
В данном примере рассмотрим размещение проектов дизайнера интерфейсов в публичной части сайта.
Изначально платформа спроектирована из представления, что бэкофис будет находиться в панели управления платформы.
Пользователи получают права доступа и заходят в административную панель, при этом имеют доступ к набору модулей ограниченному правами группы. Модули, связанные с разработкой, отключены в production-режиме системы.
Может возникнуть потребность перенести части функционала в публичную часть сайта, таким образом, отказавшись от основного layout административной панели и используя собственные шаблоны.
Представим, что разработчик решил использовать свой шаблон кабинета пользователя, поместив его в публичной части и ограничив доступ при помощи стандартных методов аутентификации.
Для примера возьмем модуль News из demo-сборки проекта.
Задача вынести редактор новостей во frontend наименьшими усилиями.
Для этого нам понадобится:
- создать контроллер публичной части, отвечающий за управление новостями;
- отобразить проект дизайнера интерфейса в публичном шаблоне;
- создать модуль публичной части;
- прикрепить функциональность к странице.
Создаем контроллер Frontend_Newsadmin_Controller:
<?php
class Frontend_Newsadmin_Controller extends Frontend_Controller_Backoffice
{
public function getModule()
{
return 'News';
}
public function indexAction()
{
parent::indexAction();
$this->_runDesignerProject('./system/config/layouts/news.designer.dat' ,'content');
}
}
Контроллер отнаследован от Frontend_Controller_Backoffice, который в свою очередь реализует логику работы с интерфейсами, созданными в дизайнере.
Переопределим метод getModule(), чтобы он возвращал 'News'. Это имя модуля, для которого проверяется соответствие прав доступа пользователя обращающегося к методам контроллера.
Доопределим метод indexAction, запустим в нем рендеринг проекта дизайнера интерфейсов.
_runDesignerProject принимает два аргумента:
- путь к файлу проекта;
- id DOM объекта, в который необходимо отрендерить проект, в нашем случае это ‘content’ слой находящийся в шаблоне.
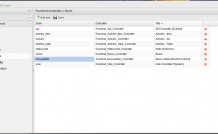
Добавляем модуль публичной части:
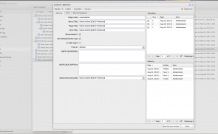
Создаем страницу, прикрепляем к ней функциональность:
Далее можно добавить ссылку на новую страницу в меню, по вашему вкусу.
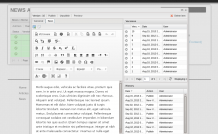
В результате таких нехитрых манипуляций получаем работоспособный интерфейс управления новостями встроенный в шаблон публичной части.
Если пользователь не авторизован ему отобразится форма, расположенная в файле www/templates/public/backoffice_login.php, ее легко изменить под свои нужды.
Авторизированный пользователь получит следующий интерфейс:
 |
 |