Хранение состояний при помощи Ext.state.Manager. Сохраняем пользовательские настройки интерфейса.
Хорошим тоном было бы позаботиться о пользователях и сохранять настройки их интерфейсов. Вариантов реализации такого функционала несколько, разберем один из них: хранение состояний таблиц в браузере с использованием LocalStorage.
Библиотека ExtJs уже содержит все необходимые инструменты, нам остается ими умело воспользоваться.
Для начала объявим хранилище состояний.
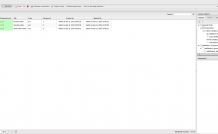
Отредактируем файл /js/app/system/Application.js, отвечающий за инициализацию интерфейса административной панели.
Добавим в самое начало строку:
Ext.state.Manager.setProvider(new Ext.state.LocalStorageProvider());
Подготовительная часть готова, осталось включить поддержку в самом интерфейсе. Открываем любой проект дизайнера интерфейса, содержащий таблицу, или создаем новый модуль, например, воспользовавшись рецептом http://dvelum.ru/cookbook_object_relations.html (Ссылки на объекты и списки объектов проще, чем вам кажется!). В нашем примере мы используем этот рецепт.
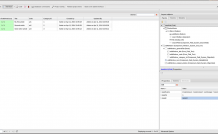
Открываем свойства таблицы:
- stateEvents: ['columnmove', 'columnresize', 'sortchange', 'resize', 'show', 'hide'] - список событий, при которых будет сохраняться состояние интерфейса;
- stateful: true - флаг, говорящий о том, что мы собираемся сохранять состояния;
- stateId:’myGrid’ - любой уникальный идентификатор, который будет использоваться как ключ для хранения данных состояния.
Сохраняем проект.
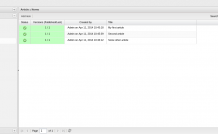
Переходим в интерфейс модуля. Поменяем колонки местами, некоторые спрячем и изменим размер.
Обновим страницу.
Настройки сохранились.