IDE Часть I: Основные элементы
Дизайнер интерфейсов (IDE)
Модуль предназначен для разработки визуальных интерфейсов системы.
Доступ к модулю возможен только в Development-режиме, который доступен через пункт меню.
Часть I. Основные элементы
 |
 |
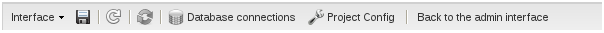
Главное меню

Главное меню содержит несколько элементов управления и имя файла, открытого на данный момент проекта (справа).
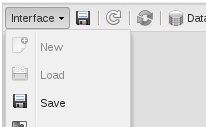
Основное меню управления проектом (Interface):

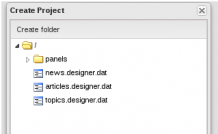
Позволяет открывать проект, закрывать и выходить из него. Кнопки загрузки и создания объекта открывают окно просмотра файловой структуры хранилища проектов, которое, кроме создания проекта, позволяет создавать каталоги.

Главное меню также содержит:
- Save - быстрое сохранение;
- Refresh — обновление интерфейса, в большинстве случаев интерфейс обновляется автоматически, тем не менее иногда возникает необходимость обновить его вручную;
- Auto refresh — включение/выключение автоматического обновления интерфейса;
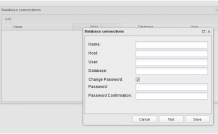
- Database Connections - интерфейс настройки подключения к базам данных, необходим для работы с таблицами баз данных вне ORM, содержит список настроенных подключений и интерфейс настройки подключения, в котором указываются основные параметры;
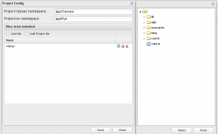
- Project Config - настройки проекта:
-
- Project Classes Namespace - пространство имен, используемое для объявления прототипов компонент «Классов»;
- Project Run Namespace - пространство имен исполняемого кода (созданных объектов).

Так же позволяет включать в проект сторонние js-файлы и другие проекты (например, проект описания сложного компонента, который используется во многих интерфейсах).
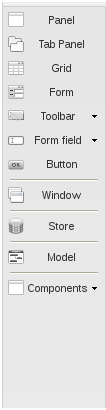
Боковое меню виджетов и компонентов

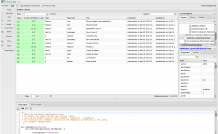
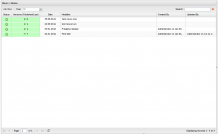
Центральная панель
Центральная панель отображает результаты исполнения кода проекта. Показывает, как будет выглядеть Ваш проект после сборки.

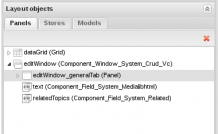
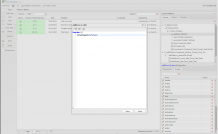
Панель управления объектами
- верхняя - список объектов в проекте (Layout Objects), позволяет перетаскивать объекты по иерархии, открывать свойства объекта по двойному клику;
- нижняя - свойства выделенного объекта, для разных типов объектов, может различаться по внешнему виду и набору возможностей, содержит поле для поиска свойств и кнопку «JS» (показать JS-код представления объекта в проекте).
Вторая вкладка нижней части содержит список событий, при клике на котором открывается редактор события:

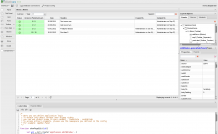
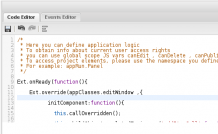
Редактор Кода
Редактор Action Кода проекта позволяет описывать логику приложения (JavaScript).
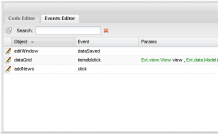
Панель разделена на две вкладки: Code Editor и Events Editor.
Code Editor используется для описания логики, которую невозможно уместить в модель событий или при отсутствии желания использовать событийную модель дизайнера. Возможно использование Вашей IDE для редактирования экшн-скриптов, они находятся по адресу www/js/app/actions.
Events Editor используется для просмотра и редактирования действий, связанных с событиями элементов интерфейса.
 |
 |